Minggu, 27 Oktober 2013
Cara Mengganti Background Blog Dengan Gambar dan Warna
By Unknown
Posted at 05.50
Photoshop
No comments
CARA MENGGANTI BACKGROUND BLOG DENGAN GAMBAR DAN WARNA
Cara Mengganti Background Blog Dengan Gambar dan Warna ~ Mungkin
seringkali kita merasakan tampilan background blog atau latar belakang
blog kita yang itu itu saja, terlintas dalam pikiran ingin merubah atau
mengganti tampilan background dengan model yang lain bukan ?. Memang mengganti background blog atau mengubah gambar
latar belakang blog bukan merupakan suatu hal yang harus diprioritaskan
dalam membangun sebuah blog. Akan tetapi sah sah saja jika anda
menginginkan untuk menggantinya dengan tujuan menambah keindahan
tampilan sebagai salah satu daya tarik blog anda.
Mengganti background template bawaan dari google mungkin tidak menjadi suatu masalah yang merepotkan, akan tetapi kebanyakan para blogger sudah menggunakan template blog dari pihak ke-3 (pihak ketiga) yang dianggap lebih seo. Dan tentunya kita juga dihadapkan harus dapat meng-edit kode HTML yang ada jika ingin mengganti latar belakang template tersebut.
Mengganti background template bawaan dari google mungkin tidak menjadi suatu masalah yang merepotkan, akan tetapi kebanyakan para blogger sudah menggunakan template blog dari pihak ke-3 (pihak ketiga) yang dianggap lebih seo. Dan tentunya kita juga dihadapkan harus dapat meng-edit kode HTML yang ada jika ingin mengganti latar belakang template tersebut.
Sebagai blogger pemula saya ingin berbagi cara mengganti background blog dengan latar belakang yang baru, saya akan membagi menjadi 2 kategori latar belakang, yaitu kategori background warna dan kategori background gambar.
Cara mengganti background blog dengan warna
Biasanya CSS body akan terlihat seperti model di bawah ini :body {background : #FF0000;cara mengganti warnanya adalah :
--------}
1. Login dahulu ke blog anda
2. Pilih Template pada menu blogger anda
3. Pilih Edit HTML
4. Cari kode yang mirip dengan kode di atas (cari dengan menggunakan Ctrl + F)
seperti : body{background:#610B0B center top no-repeat;font-family: Arial, Helvetica, Sans-serif;font-size: 12px;margin:0px;padding:0px;}
5. Setelah ketemu ganti kode di samping # (warna biru) dengan kode warna html yang telah anda tentukan 6. Klik pratinjau dahulu , lihat tampilan sementara apakah sudah sesuai dengan keinginan anda, jika ya silahkan anda save template, jika belum klik edit template dan silahkan diganti lagi kode di samping # tadi, hingga warna backgroundnya sudah sesuai dengan keinginan anda.
Nilai dari #000000 dapat berbentuk seperti #6495ed atau #cccccc yang kita sebut kode hex (hexa) silahkan pilih mau menggunakan kode warna yang sesuai dengan keinginan, anda juga bisa melihat kode warna html untuk memilih kode warna yang anda inginkan. Jadi prinsipnya ganti saja kode warna CSS BODY pada attribut background tersebut.
Cara mengganti background blog dengan gambar
Kembali lihat bentuk umum kode body adalah seperti di bawah ini :body {background : url (http://3.bp.blogspot.com)
---
---
}
cara mengganti gambarnya adalah :
1. Login dahulu ke blog anda
2. Pilih Template pada menu blogger anda
3. Pilih Edit HTML
4. Cari kode yang mirip dengan kode di atas (cari dengan menggunakan Ctrl + F)
misalnya seperti di bawah ini :
body{background:#610B0B url(http://3.bp.blogspot.com) center top no-repeat;font-family: Arial, Helvetica, Sans-serif;font-size: 12px;margin:0px;padding:0px;}
ganti saja kode yang mirip seperti itu (warna biru ) sesuai dengan url gambar yang telah disiapkan.1. Login dahulu ke blog anda
2. Pilih Template pada menu blogger anda
3. Pilih Edit HTML
4. Cari kode yang mirip dengan kode di atas (cari dengan menggunakan Ctrl + F)
misalnya seperti di bawah ini :
body{background:#610B0B url(http://3.bp.blogspot.com) center top no-repeat;font-family: Arial, Helvetica, Sans-serif;font-size: 12px;margin:0px;padding:0px;}
Demikian artikel cara mengganti background blog dengan gambar dan warna, semoga dapat bermanfaat.
Cara Merubah Warna Template Blog
By Unknown
Posted at 05.44
Photoshop
No comments
Cara Tercepat Merubah Warna Template Blog

Sebenarnya tutorial ini merupakan salah satu rahasia terbesar saya dalam membuat atau mengedit template. Namun semua akan saya bagikan bagi pengunjung setia blog ini. Mungkin bagi para master sih sudah ga aneh dengan tutorial ini.
Sebagai alat bantu, tidak boleh tidak, komputer sobat harus terinstall Photoshop. Karena tutorial cara tercepat mengganti warna template blog kali ini dengan bantuan PhotoShop.
Langkah-langkah dibawah lumayan banyak, tapi apabila dicermati sangatlah mudah :
LANGKAH 1 : Jalankan Photoshop
Biasanya, komputer atau laptop sudah terinstall photoshop. Bagi sobat yang komputernya belum terinstall, supaya lebih mudah silahkan Download Phostoshop Portable. Setelah didownload, silahkan jalankan photoshop shobat. Saat ini saya menggunakan Photosop5 portable.
LANGKAH 2 : Buka blog yang akan di edit
Sebagai contoh saya akan mengganti warna template Zikazev Blue, buka http://zikazevblue.blogspot.com, setelah terbuka silahkan PrintScreen (tekan PrtSC pada keyboard).
LANGKAH 3 : Kembali ke Photoshop
Buat dokumen baru File -> New -> OK, kemudian paste (Ctrl+V), maka tampilannya seperti ini :

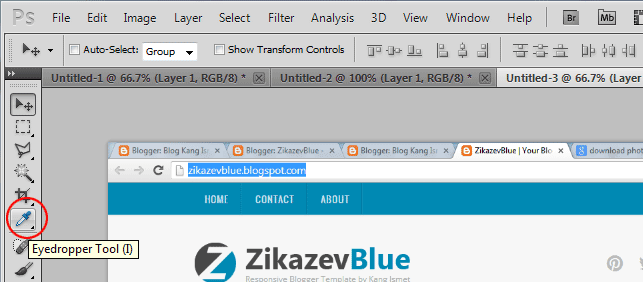
LANGKAH 4 : Cara Mendapatkan Warna Blog
1. Klik Eyedropper Tool atau tekan huruf 'i' pada keyboard

2. Arahkan Eyedropper Tool pada warna yang dituju (contoh menu warna biru) kemudian klik.

3. Lihat kebagian warna, maka akan berubah sesuai warna blog.

4. Klik warna tadi, maka akan muncul box, copy warna yang dilingkari warna merah :

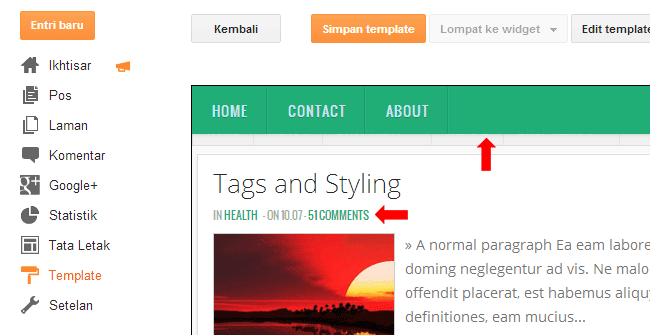
LANGKAH 5 : Merubah Warna Blog
1. Masuk ke Dashboard sobat, Template -> Edit HTML
2. Klik pada area kode, kemudian tekan berbarengan Ctrl+Shift+R, paste kode warna yang dari photoshop kemudian Enter.

3. Kembali ke Photoshop, dapat kan warna yang cocok kemudian copy.

4. Paste pada blog sobat, kemudian Enter.

5. Klik Pratinjau Template

Lihat hasilnya, beberapa objek sudah berubah bukan? tanpa harus mengedit satu per satu. Lakukan langkah di atas untuk warna yang lain apabila belum berubah.
TIPS
Apabila objeknya kecil, gunakan icon kaca pembesar di PhotoShop (Zoom Tool) atau klik hurup 'Z' di keyboard, setelah diperbesar baru klik dengan Eyedropper Tool untuk mendapatkan Warna.
Selamat mencoba...
Sabtu, 26 Oktober 2013
Cara Membuat Text Title Link Pada Judul Postingan
By Unknown
Posted at 23.40
No comments

Artikel ini adalah lanjutan dari artikel sebelumnya yaitu Cara Membuat Text Title Link Pada Judul Postingan, silahkan
anda baca terlbih dahulu artikel tersebut supaya lebih faham, dan jika
udah selesai mari kita simak dengan seksama artikel ini.
Cara Membuat Text Title Link pada Label ini hampir sama dengan cara membuat text title link pada judul postingan. dari eksperimen manual dengan menggunakan tools browser Inspect Element, didapati kode-kode html. untuk kode link label adalah:
Cara Membuat Text Title Link pada Label ini hampir sama dengan cara membuat text title link pada judul postingan. dari eksperimen manual dengan menggunakan tools browser Inspect Element, didapati kode-kode html. untuk kode link label adalah:
<a expr:href='data:label.url'>Sedangkan kode untuk Nama Label adalah:
<data:label.name>Adapun manfaat dari membuat text title link pada label adalah melonjaknya popularitas blog kita dimata Search Engine dan berpotesi besar mendapatkan sitelink dari google. langkah-langkah untuk membuat text title link pada label adalah sebagai berikut:
- Log in Blogger
- Edit Html
- Expand Template
- Cari kode berikut
'data:label.url'
- Biasanya terdapat banyak kode seperti diatas, Jika sudah ketemu, tambahkan kode berikut tepat setelahnya
expr:title='data:post.title'
- Berikut ini adalah contohnya:
awalnya adalah seperti ini <a expr:href='data:label.url'>
kemudian ditambahi kode link judul label expr:title='data:label.name'
setelah digabung sehingga menjadi seperti ini
<a expr:href='data:label.url' expr:title='data:label.name'>
Jika
konfigurasinya sesuai dengan arahan saya, seharusnya berhasil, baiklah
selamat berkesperimen. Jika sudah selesai, saya lanjutkan dengan
tutorial berikutnya yaitu mengenai cara membuat text title link pada
link komentar. Artikel ini adalah artikel yang saling berhubungan,
silahkan baca artikel yang erat hubungannya dengan artikel ini pada
artikel saya selanjutnya mengenai Cara Membuat Text Title Link Pada Postingan
Cara Membuat Text Title Link Label
Cara setting robots.txt di Blogger
By Unknown
Posted at 23.33
Blog
No comments
Cara setting robots.txt di Blogger
Blogger (Blogspot) sekarang memperbolehkan custom robots.txt, ini sangatlah bermanfaat karena kita bisa mengatur visibility
dari artikel-artikel kita di mesin pencari, kita menjadi mungkin
mengatur artikel tertentu untuk tidak terindeks (atau pun sebaliknya)
oleh mesin pencari.
Secara default, setiap blog yang menggunakan platform Blogger akan memiliki robots.txt seperti berikut:
Dimana mempunyai penjelasan sebagai berikut:
Mediapartners-Google adalah robot dari Google Adsense, dan biarkan seperti defaultnya karena jika Anda salah mengubahnya maka iklan yang ditayangkan tidak akan menyesuaikan dengan konten Anda.
Baris berikutnya adalah untuk semua robot yang ditandai dengan tanda bintang (*). Pada konfigurasi defaultnya jelas terlihat bahwa label dari blog kita sudah disetting untuk tidak terindeks dengan menulis Disallow: /search.
Perlu di ingat bahwa tanda garis miring (/) di ibaratkan sebagai homepage Anda, jadi misal Anda ingin supaya label terindeks jangan hanya mengisi dengan garis miring seperti ini Disallow: / karena itu sama saja Anda tidak memperbolehkan robot menelusuri blog Anda tapi menjadi seperti contoh di bawah ini:
Dengan konfigurasi seperti di atas maka semua artikel dan label akan terindeks. Dan untuk memblok robot di halaman tertentu (saya ambil contoh halaman About saya) Anda cukup menulis seperti berikut:
Untuk memecahkan masalah paginasi yang muncul di blogspot setelah kita menghapus Disallow: /search maka kita bisa menggunakan konfigurasi seperti berikut untuk memblok halaman paginasi:
Setelah mengubahnya pastikan semuanya sesuai seperti apa yang kita inginkan dengan mengunjungi www.example.com/robots.txt. Ganti Example.com dengan domain Anda.
Perhatian: Gunakan dengan hati-hati. Jika salah menggunakan fitur ini maka blog Anda bisa diacuhkan oleh mesin pencari.
Secara default, setiap blog yang menggunakan platform Blogger akan memiliki robots.txt seperti berikut:
User-agent: Mediapartners-Google
Disallow:
User-agent: *
Disallow: /search
Allow: /
Sitemap: http://www.example.com/feeds/posts/default?orderby=updatedDimana mempunyai penjelasan sebagai berikut:
Mediapartners-Google adalah robot dari Google Adsense, dan biarkan seperti defaultnya karena jika Anda salah mengubahnya maka iklan yang ditayangkan tidak akan menyesuaikan dengan konten Anda.
Baris berikutnya adalah untuk semua robot yang ditandai dengan tanda bintang (*). Pada konfigurasi defaultnya jelas terlihat bahwa label dari blog kita sudah disetting untuk tidak terindeks dengan menulis Disallow: /search.
Perlu di ingat bahwa tanda garis miring (/) di ibaratkan sebagai homepage Anda, jadi misal Anda ingin supaya label terindeks jangan hanya mengisi dengan garis miring seperti ini Disallow: / karena itu sama saja Anda tidak memperbolehkan robot menelusuri blog Anda tapi menjadi seperti contoh di bawah ini:
User-agent: Mediapartners-Google
Disallow:
User-agent: *
Disallow:
Allow: /
Sitemap: http://www.example.com/feeds/posts/default?orderby=updatedDengan konfigurasi seperti di atas maka semua artikel dan label akan terindeks. Dan untuk memblok robot di halaman tertentu (saya ambil contoh halaman About saya) Anda cukup menulis seperti berikut:
User-agent: Mediapartners-Google
Disallow:
User-agent: *
Disallow: /p/about.html
Allow: /
Sitemap: http://www.example.com/feeds/posts/default?orderby=updatedUntuk memecahkan masalah paginasi yang muncul di blogspot setelah kita menghapus Disallow: /search maka kita bisa menggunakan konfigurasi seperti berikut untuk memblok halaman paginasi:
User-agent: Mediapartners-Google
Disallow:
User-agent: *
Disallow: /search?updated-min=
Disallow: /search?updated-max=
Disallow: /search/label/*?updated-min=
Disallow: /search/label/*?updated-max=
Allow: /
Sitemap: http://www.example.com/feeds/posts/default?orderby=updatedSetelah mengubahnya pastikan semuanya sesuai seperti apa yang kita inginkan dengan mengunjungi www.example.com/robots.txt. Ganti Example.com dengan domain Anda.
Perhatian: Gunakan dengan hati-hati. Jika salah menggunakan fitur ini maka blog Anda bisa diacuhkan oleh mesin pencari.
Membuat Daftar Isi Sesuai Label Yang Kita Tentukan Sendiri dan Otomatis.
By Unknown
Posted at 23.21
Blog
No comments
Membuat Daftar Isi Sesuai Label Yang Kita Tentukan Sendiri dan Otomatis.
Cara membuat daftar isi, daftar isi sesuai label otomatis yang kita tentukan sendiri untuk menghindari duplicate content.
Daftar isi merupakan bagian penting yang memegang peranan sebagai sitemap yang akan memberikan informasi tentang apa saja isi yang termuat atau ada di dalam blog kita, sehingga pembaca akan lebih mudah dalam mencari artikel atau tulisan yang sedang mereka cari didalam nya.
Jika kita membuat daftar isi berdasarkan label secara otomatis yang tidak kita tentukan sendiri labelnya dikhawatirkan terjadi duplicate content, karena ketika kita membuat posting terkadang kita memberikan lebih dari satu label dan tentunya jika label yang kita buat untuk satu posting lebih dari satu label, maka daftar isi dari beberapa label tersebut akan muncul secara bersamaan termasuk beberapa content yang terdapat dalam daftar isi blog ini. Isi yang terdapat pada label SEO, terdapat juga pada label Blogger Guide. Hal ini karena tadinya menurut Saya content yang berkaitan dengan SEO adalah bagian dari blogger guide juga dalam blog ini dan itupun memang benar sehingga Blogger Guide Saya jadikan sebagai basic label dan seo guide adalah main label-nya.
Awalnya daftar isi dalam blog ini Saya buat secara manual, tetapi hal itu agak repot. Saya ingin membuat daftar isi yang otomatis berdasarkan label. Dipikir-pikir, jika Saya buat daftar isi sesuai label otomatis maka daftar isi yang muncul akan muncul bersamaan pada tiap label yang mengandung content dari daftar isi tersebut.
Dengan munculnya judul yang sama pada label yang berbeda ini, Saya khawatir google akan menganggap hal ini sebagai duplicate content yang akan berpengaruh terhadap SEO atas content di blog Saya.
Oleh karena itu, Saya memutuskan untuk membuat daftar isi di blog ini berdasarkan label secara otomatis yang Saya tentukan sendiri sehingga judul entri yang ada dalam daftar isi hanya muncul sesuai label pilihan yang Saya inginkan saja agar pada posting selanjutnya tidak Saya masukan judul posting yang sama ke label yang berbeda yang terdapat dalam daftar isi blog ini dan menempatkan jidul posting pada main labelnya saja, tujuannya ya agar terhindar dari duplicate content kali ya!.
Nah bagi sobat yang ingin membuat daftar isi otomatis sesuai label yang ditentukan oleh Anda sendiri dapat mengikuti panduan dan tutorial berikut ini:
Buat daftar isi Anda, terserah mau sebagai HTML/Javascript pada widget atau dihalaman posting, kemudian letakan kode javascript berikut ini:
<script style="text/javascript">
var numposts = 50;
var standardstyling = true;
</script>
<script type='text/javascript' src='http://enes-sc.googlecode.com/files/rc-label.js'></script>
<ul>
<script src="http://BlogName.blogspot.com/feeds/posts/default/-/Nama%20Label?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ul>
Ubah nilai var numposts sesuai jumlah judul yang ingin ditampilkan.
Ganti BlogName sesuai nama blog Anda sendiri.
Ganti Nama Label sesuai nama label atau kategori yang ingin ditampilkan.
Label yang menggunakan spasi, maka spasi diganti dengan: %20. Misalnya: label Blogger Guide harus ditulis Blogger%20Guide, dan seterusnya untuk tiap label yang ber spasi. Besar kecil huruf berpengaruh pada berfungsi atau tidaknya widget atau halaman ini. Karena itu Nama Label harus benar-benar sesuai dengan nama label yang ada dalam blog Anda.
Untuk bullet and numbering, gunakan perintah <ul> diakhiri </ul> jika Anda ingi daftar isi yang menggunakan bullet dan perintah <ol> diakhiri </ol> untuk numbering.
Simpan jika dugunakan sebagai widget dan publish jika ditempatkan pada halaman posting kemudian lihat hasilnya.
Untuk menampilkan beberapa content sesuai label yang berbeda dalam daftar isi Anda, silakan ikuti contoh berikut dan tempatkan dihalaman ataw widget daftar isi blog Anda:
<b>Blogger Guide</b>
<script style="text/javascript">
var numposts = 50;
var standardstyling = true;
</script>
<script type='text/javascript' src='http://enes-sc.googlecode.com/files/rc-label.js'></script>
<ol>
<script src="http://diarykudiblog.blogspot.com/feeds/posts/default/-/Blogger%20Guide?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
<b>SEO Guide</b>
<script style="text/javascript">
var numposts = 50;
var standardstyling = true;
</script>
<script type='text/javascript' src='http://enes-sc.googlecode.com/files/rc-label.js'></script>
<ol>
<script src="http://diarykudiblog.blogspot.com/feeds/posts/default/-/SEO?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
<b>Computer</b>
<script style="text/javascript">
var numposts = 25;
var standardstyling = true;
</script>
<script type='text/javascript' src='http://enes-sc.googlecode.com/files/rc-label.js'></script>
<ol>
<script src="http://diarykudiblog.blogspot.com/feeds/posts/default/-/Computer?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
<b>Internet</b>
<script style="text/javascript">
var numposts = 25;
var standardstyling = true;
</script>
<script type='text/javascript' src='http://enes-sc.googlecode.com/files/rc-label.js'></script>
<ol>
<script src="http://diarykudiblog.blogspot.com/feeds/posts/default/-/Internet?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
Ganti kode-kode: <b>Blogger Guide</b>, <b>SEO Guide</b>, <b>Computer</b>, <b>Internet</b> dengan label sesuai label daftar isi Anda yang ingin ditampilkan.
Ganti url: http://diarykudiblog.blogspot.com dan label yang berwarna merah sesuai dengan url dan label blog yang Anda inginkan.
Untuk contohnya lihat Daftar Isi. Update: cara ini sudah tidak saya gunakan lagi.
Source: Membuat Daftar Isi Sesuai Label Otomatis Yang Kita Tentukan Sendiri http://www.zaenudin.comMembuat Daftar Isi Sesuai Label Yang Kita Tentukan Sendiri dan Otomatis.
Cara membuat daftar isi, daftar isi sesuai label otomatis yang kita tentukan sendiri untuk menghindari duplicate content.
Daftar isi merupakan bagian penting yang memegang peranan sebagai sitemap yang akan memberikan informasi tentang apa saja isi yang termuat atau ada di dalam blog kita, sehingga pembaca akan lebih mudah dalam mencari artikel atau tulisan yang sedang mereka cari didalam nya.
Jika kita membuat daftar isi berdasarkan label secara otomatis yang tidak kita tentukan sendiri labelnya dikhawatirkan terjadi duplicate content, karena ketika kita membuat posting terkadang kita memberikan lebih dari satu label dan tentunya jika label yang kita buat untuk satu posting lebih dari satu label, maka daftar isi dari beberapa label tersebut akan muncul secara bersamaan termasuk beberapa content yang terdapat dalam daftar isi blog ini. Isi yang terdapat pada label SEO, terdapat juga pada label Blogger Guide. Hal ini karena tadinya menurut Saya content yang berkaitan dengan SEO adalah bagian dari blogger guide juga dalam blog ini dan itupun memang benar sehingga Blogger Guide Saya jadikan sebagai basic label dan seo guide adalah main label-nya.
Awalnya daftar isi dalam blog ini Saya buat secara manual, tetapi hal itu agak repot. Saya ingin membuat daftar isi yang otomatis berdasarkan label. Dipikir-pikir, jika Saya buat daftar isi sesuai label otomatis maka daftar isi yang muncul akan muncul bersamaan pada tiap label yang mengandung content dari daftar isi tersebut.
Dengan munculnya judul yang sama pada label yang berbeda ini, Saya khawatir google akan menganggap hal ini sebagai duplicate content yang akan berpengaruh terhadap SEO atas content di blog Saya.
Oleh karena itu, Saya memutuskan untuk membuat daftar isi di blog ini berdasarkan label secara otomatis yang Saya tentukan sendiri sehingga judul entri yang ada dalam daftar isi hanya muncul sesuai label pilihan yang Saya inginkan saja agar pada posting selanjutnya tidak Saya masukan judul posting yang sama ke label yang berbeda yang terdapat dalam daftar isi blog ini dan menempatkan jidul posting pada main labelnya saja, tujuannya ya agar terhindar dari duplicate content kali ya!.
Nah bagi sobat yang ingin membuat daftar isi otomatis sesuai label yang ditentukan oleh Anda sendiri dapat mengikuti panduan dan tutorial berikut ini:
Untuk menampilkan beberapa content sesuai label yang berbeda dalam daftar isi Anda, silakan ikuti contoh berikut dan tempatkan dihalaman ataw widget daftar isi blog Anda:
Source: Membuat Daftar Isi Sesuai Label Otomatis Yang Kita Tentukan Sendiri http://www.zaenudin.com
Membuat Daftar Isi Sesuai Label Yang Kita Tentukan Sendiri dan Otomatis.
Cara membuat daftar isi, daftar isi sesuai label otomatis yang kita tentukan sendiri untuk menghindari duplicate content.
Daftar isi merupakan bagian penting yang memegang peranan sebagai sitemap yang akan memberikan informasi tentang apa saja isi yang termuat atau ada di dalam blog kita, sehingga pembaca akan lebih mudah dalam mencari artikel atau tulisan yang sedang mereka cari didalam nya.
Jika kita membuat daftar isi berdasarkan label secara otomatis yang tidak kita tentukan sendiri labelnya dikhawatirkan terjadi duplicate content, karena ketika kita membuat posting terkadang kita memberikan lebih dari satu label dan tentunya jika label yang kita buat untuk satu posting lebih dari satu label, maka daftar isi dari beberapa label tersebut akan muncul secara bersamaan termasuk beberapa content yang terdapat dalam daftar isi blog ini. Isi yang terdapat pada label SEO, terdapat juga pada label Blogger Guide. Hal ini karena tadinya menurut Saya content yang berkaitan dengan SEO adalah bagian dari blogger guide juga dalam blog ini dan itupun memang benar sehingga Blogger Guide Saya jadikan sebagai basic label dan seo guide adalah main label-nya.
Awalnya daftar isi dalam blog ini Saya buat secara manual, tetapi hal itu agak repot. Saya ingin membuat daftar isi yang otomatis berdasarkan label. Dipikir-pikir, jika Saya buat daftar isi sesuai label otomatis maka daftar isi yang muncul akan muncul bersamaan pada tiap label yang mengandung content dari daftar isi tersebut.
Dengan munculnya judul yang sama pada label yang berbeda ini, Saya khawatir google akan menganggap hal ini sebagai duplicate content yang akan berpengaruh terhadap SEO atas content di blog Saya.
Oleh karena itu, Saya memutuskan untuk membuat daftar isi di blog ini berdasarkan label secara otomatis yang Saya tentukan sendiri sehingga judul entri yang ada dalam daftar isi hanya muncul sesuai label pilihan yang Saya inginkan saja agar pada posting selanjutnya tidak Saya masukan judul posting yang sama ke label yang berbeda yang terdapat dalam daftar isi blog ini dan menempatkan jidul posting pada main labelnya saja, tujuannya ya agar terhindar dari duplicate content kali ya!.
Nah bagi sobat yang ingin membuat daftar isi otomatis sesuai label yang ditentukan oleh Anda sendiri dapat mengikuti panduan dan tutorial berikut ini:
Untuk menampilkan beberapa content sesuai label yang berbeda dalam daftar isi Anda, silakan ikuti contoh berikut dan tempatkan dihalaman ataw widget daftar isi blog Anda:
Cara membuat daftar isi, daftar isi sesuai label otomatis yang kita tentukan sendiri untuk menghindari duplicate content.
Daftar isi merupakan bagian penting yang memegang peranan sebagai sitemap yang akan memberikan informasi tentang apa saja isi yang termuat atau ada di dalam blog kita, sehingga pembaca akan lebih mudah dalam mencari artikel atau tulisan yang sedang mereka cari didalam nya.
Jika kita membuat daftar isi berdasarkan label secara otomatis yang tidak kita tentukan sendiri labelnya dikhawatirkan terjadi duplicate content, karena ketika kita membuat posting terkadang kita memberikan lebih dari satu label dan tentunya jika label yang kita buat untuk satu posting lebih dari satu label, maka daftar isi dari beberapa label tersebut akan muncul secara bersamaan termasuk beberapa content yang terdapat dalam daftar isi blog ini. Isi yang terdapat pada label SEO, terdapat juga pada label Blogger Guide. Hal ini karena tadinya menurut Saya content yang berkaitan dengan SEO adalah bagian dari blogger guide juga dalam blog ini dan itupun memang benar sehingga Blogger Guide Saya jadikan sebagai basic label dan seo guide adalah main label-nya.
Awalnya daftar isi dalam blog ini Saya buat secara manual, tetapi hal itu agak repot. Saya ingin membuat daftar isi yang otomatis berdasarkan label. Dipikir-pikir, jika Saya buat daftar isi sesuai label otomatis maka daftar isi yang muncul akan muncul bersamaan pada tiap label yang mengandung content dari daftar isi tersebut.
Dengan munculnya judul yang sama pada label yang berbeda ini, Saya khawatir google akan menganggap hal ini sebagai duplicate content yang akan berpengaruh terhadap SEO atas content di blog Saya.
Oleh karena itu, Saya memutuskan untuk membuat daftar isi di blog ini berdasarkan label secara otomatis yang Saya tentukan sendiri sehingga judul entri yang ada dalam daftar isi hanya muncul sesuai label pilihan yang Saya inginkan saja agar pada posting selanjutnya tidak Saya masukan judul posting yang sama ke label yang berbeda yang terdapat dalam daftar isi blog ini dan menempatkan jidul posting pada main labelnya saja, tujuannya ya agar terhindar dari duplicate content kali ya!.
Nah bagi sobat yang ingin membuat daftar isi otomatis sesuai label yang ditentukan oleh Anda sendiri dapat mengikuti panduan dan tutorial berikut ini:
Buat daftar isi Anda, terserah mau sebagai HTML/Javascript pada widget atau dihalaman posting, kemudian letakan kode javascript berikut ini:
<script style="text/javascript">
var numposts = 50;
var standardstyling = true;
</script>
<script type='text/javascript' src='http://enes-sc.googlecode.com/files/rc-label.js'></script>
<ul>
<script src="http://BlogName.blogspot.com/feeds/posts/default/-/Nama%20Label?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ul>
Ubah nilai var numposts sesuai jumlah judul yang ingin ditampilkan.
Ganti BlogName sesuai nama blog Anda sendiri.
Ganti Nama Label sesuai nama label atau kategori yang ingin ditampilkan.
Label yang menggunakan spasi, maka spasi diganti dengan: %20. Misalnya: label Blogger Guide harus ditulis Blogger%20Guide, dan seterusnya untuk tiap label yang ber spasi. Besar kecil huruf berpengaruh pada berfungsi atau tidaknya widget atau halaman ini. Karena itu Nama Label harus benar-benar sesuai dengan nama label yang ada dalam blog Anda.
Untuk bullet and numbering, gunakan perintah <ul> diakhiri </ul> jika Anda ingi daftar isi yang menggunakan bullet dan perintah <ol> diakhiri </ol> untuk numbering.
Simpan jika dugunakan sebagai widget dan publish jika ditempatkan pada halaman posting kemudian lihat hasilnya.
Untuk menampilkan beberapa content sesuai label yang berbeda dalam daftar isi Anda, silakan ikuti contoh berikut dan tempatkan dihalaman ataw widget daftar isi blog Anda:
<b>Blogger Guide</b>
<script style="text/javascript">
var numposts = 50;
var standardstyling = true;
</script>
<script type='text/javascript' src='http://enes-sc.googlecode.com/files/rc-label.js'></script>
<ol>
<script src="http://diarykudiblog.blogspot.com/feeds/posts/default/-/Blogger%20Guide?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
<b>SEO Guide</b>
<script style="text/javascript">
var numposts = 50;
var standardstyling = true;
</script>
<script type='text/javascript' src='http://enes-sc.googlecode.com/files/rc-label.js'></script>
<ol>
<script src="http://diarykudiblog.blogspot.com/feeds/posts/default/-/SEO?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
<b>Computer</b>
<script style="text/javascript">
var numposts = 25;
var standardstyling = true;
</script>
<script type='text/javascript' src='http://enes-sc.googlecode.com/files/rc-label.js'></script>
<ol>
<script src="http://diarykudiblog.blogspot.com/feeds/posts/default/-/Computer?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
<b>Internet</b>
<script style="text/javascript">
var numposts = 25;
var standardstyling = true;
</script>
<script type='text/javascript' src='http://enes-sc.googlecode.com/files/rc-label.js'></script>
<ol>
<script src="http://diarykudiblog.blogspot.com/feeds/posts/default/-/Internet?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
Ganti kode-kode: <b>Blogger Guide</b>, <b>SEO Guide</b>, <b>Computer</b>, <b>Internet</b> dengan label sesuai label daftar isi Anda yang ingin ditampilkan.
Ganti url: http://diarykudiblog.blogspot.com dan label yang berwarna merah sesuai dengan url dan label blog yang Anda inginkan.
Untuk contohnya lihat Daftar Isi. Update: cara ini sudah tidak saya gunakan lagi.
Source: Membuat Daftar Isi Sesuai Label Otomatis Yang Kita Tentukan Sendiri http://www.zaenudin.comMembuat Daftar Isi Sesuai Label Yang Kita Tentukan Sendiri dan Otomatis.
Cara membuat daftar isi, daftar isi sesuai label otomatis yang kita tentukan sendiri untuk menghindari duplicate content.
Daftar isi merupakan bagian penting yang memegang peranan sebagai sitemap yang akan memberikan informasi tentang apa saja isi yang termuat atau ada di dalam blog kita, sehingga pembaca akan lebih mudah dalam mencari artikel atau tulisan yang sedang mereka cari didalam nya.
Jika kita membuat daftar isi berdasarkan label secara otomatis yang tidak kita tentukan sendiri labelnya dikhawatirkan terjadi duplicate content, karena ketika kita membuat posting terkadang kita memberikan lebih dari satu label dan tentunya jika label yang kita buat untuk satu posting lebih dari satu label, maka daftar isi dari beberapa label tersebut akan muncul secara bersamaan termasuk beberapa content yang terdapat dalam daftar isi blog ini. Isi yang terdapat pada label SEO, terdapat juga pada label Blogger Guide. Hal ini karena tadinya menurut Saya content yang berkaitan dengan SEO adalah bagian dari blogger guide juga dalam blog ini dan itupun memang benar sehingga Blogger Guide Saya jadikan sebagai basic label dan seo guide adalah main label-nya.
Awalnya daftar isi dalam blog ini Saya buat secara manual, tetapi hal itu agak repot. Saya ingin membuat daftar isi yang otomatis berdasarkan label. Dipikir-pikir, jika Saya buat daftar isi sesuai label otomatis maka daftar isi yang muncul akan muncul bersamaan pada tiap label yang mengandung content dari daftar isi tersebut.
Dengan munculnya judul yang sama pada label yang berbeda ini, Saya khawatir google akan menganggap hal ini sebagai duplicate content yang akan berpengaruh terhadap SEO atas content di blog Saya.
Oleh karena itu, Saya memutuskan untuk membuat daftar isi di blog ini berdasarkan label secara otomatis yang Saya tentukan sendiri sehingga judul entri yang ada dalam daftar isi hanya muncul sesuai label pilihan yang Saya inginkan saja agar pada posting selanjutnya tidak Saya masukan judul posting yang sama ke label yang berbeda yang terdapat dalam daftar isi blog ini dan menempatkan jidul posting pada main labelnya saja, tujuannya ya agar terhindar dari duplicate content kali ya!.
Nah bagi sobat yang ingin membuat daftar isi otomatis sesuai label yang ditentukan oleh Anda sendiri dapat mengikuti panduan dan tutorial berikut ini:
- Buat daftar isi Anda, terserah mau sebagai HTML/Javascript pada
widget atau dihalaman posting, kemudian letakan kode javascript berikut
ini:
<script style="text/javascript">
var numposts = 50;
var standardstyling = true;
</script>
<script type='text/javascript' src='http://enes-sc.googlecode.com/files/rc-label.js'></script>
<ul>
<script src="http://BlogName.blogspot.com/feeds/posts/default/-/Nama%20Label?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ul> - Ubah nilai var numposts sesuai jumlah judul yang ingin ditampilkan.
- Ganti BlogName sesuai nama blog Anda sendiri.
- Ganti Nama Label sesuai nama label atau kategori yang ingin ditampilkan.
- Label yang menggunakan spasi, maka spasi diganti dengan: %20. Misalnya: label Blogger Guide harus ditulis Blogger%20Guide, dan seterusnya untuk tiap label yang ber spasi. Besar kecil huruf berpengaruh pada berfungsi atau tidaknya widget atau halaman ini. Karena itu Nama Label harus benar-benar sesuai dengan nama label yang ada dalam blog Anda.
- Untuk bullet and numbering, gunakan perintah <ul> diakhiri </ul> jika Anda ingi daftar isi yang menggunakan bullet dan perintah <ol> diakhiri </ol> untuk numbering.
- Simpan jika dugunakan sebagai widget dan publish jika ditempatkan pada halaman posting kemudian lihat hasilnya.
Untuk menampilkan beberapa content sesuai label yang berbeda dalam daftar isi Anda, silakan ikuti contoh berikut dan tempatkan dihalaman ataw widget daftar isi blog Anda:
<b>Blogger Guide</b>
<script style="text/javascript">
var numposts = 50;
var standardstyling = true;
</script>
<script type='text/javascript' src='http://enes-sc.googlecode.com/files/rc-label.js'></script>
<ol>
<script src="http://diarykudiblog.blogspot.com/feeds/posts/default/-/Blogger%20Guide?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
<b>SEO Guide</b>
<script style="text/javascript">
var numposts = 50;
var standardstyling = true;
</script>
<script type='text/javascript' src='http://enes-sc.googlecode.com/files/rc-label.js'></script>
<ol>
<script src="http://diarykudiblog.blogspot.com/feeds/posts/default/-/SEO?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
<b>Computer</b>
<script style="text/javascript">
var numposts = 25;
var standardstyling = true;
</script>
<script type='text/javascript' src='http://enes-sc.googlecode.com/files/rc-label.js'></script>
<ol>
<script src="http://diarykudiblog.blogspot.com/feeds/posts/default/-/Computer?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
<b>Internet</b>
<script style="text/javascript">
var numposts = 25;
var standardstyling = true;
</script>
<script type='text/javascript' src='http://enes-sc.googlecode.com/files/rc-label.js'></script>
<ol>
<script src="http://diarykudiblog.blogspot.com/feeds/posts/default/-/Internet?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
Untuk contohnya lihat Daftar Isi. Update: cara ini sudah tidak saya gunakan lagi.
<script style="text/javascript">
var numposts = 50;
var standardstyling = true;
</script>
<script type='text/javascript' src='http://enes-sc.googlecode.com/files/rc-label.js'></script>
<ol>
<script src="http://diarykudiblog.blogspot.com/feeds/posts/default/-/Blogger%20Guide?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
<b>SEO Guide</b>
<script style="text/javascript">
var numposts = 50;
var standardstyling = true;
</script>
<script type='text/javascript' src='http://enes-sc.googlecode.com/files/rc-label.js'></script>
<ol>
<script src="http://diarykudiblog.blogspot.com/feeds/posts/default/-/SEO?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
<b>Computer</b>
<script style="text/javascript">
var numposts = 25;
var standardstyling = true;
</script>
<script type='text/javascript' src='http://enes-sc.googlecode.com/files/rc-label.js'></script>
<ol>
<script src="http://diarykudiblog.blogspot.com/feeds/posts/default/-/Computer?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
<b>Internet</b>
<script style="text/javascript">
var numposts = 25;
var standardstyling = true;
</script>
<script type='text/javascript' src='http://enes-sc.googlecode.com/files/rc-label.js'></script>
<ol>
<script src="http://diarykudiblog.blogspot.com/feeds/posts/default/-/Internet?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
- Ganti kode-kode: <b>Blogger Guide</b>, <b>SEO Guide</b>, <b>Computer</b>, <b>Internet</b> dengan label sesuai label daftar isi Anda yang ingin ditampilkan.
- Ganti url: http://diarykudiblog.blogspot.com dan label yang berwarna merah sesuai dengan url dan label blog yang Anda inginkan.
Source: Membuat Daftar Isi Sesuai Label Otomatis Yang Kita Tentukan Sendiri http://www.zaenudin.com
Cara membuat daftar isi, daftar isi sesuai label otomatis yang kita tentukan sendiri untuk menghindari duplicate content.
Daftar isi merupakan bagian penting yang memegang peranan sebagai sitemap yang akan memberikan informasi tentang apa saja isi yang termuat atau ada di dalam blog kita, sehingga pembaca akan lebih mudah dalam mencari artikel atau tulisan yang sedang mereka cari didalam nya.
Jika kita membuat daftar isi berdasarkan label secara otomatis yang tidak kita tentukan sendiri labelnya dikhawatirkan terjadi duplicate content, karena ketika kita membuat posting terkadang kita memberikan lebih dari satu label dan tentunya jika label yang kita buat untuk satu posting lebih dari satu label, maka daftar isi dari beberapa label tersebut akan muncul secara bersamaan termasuk beberapa content yang terdapat dalam daftar isi blog ini. Isi yang terdapat pada label SEO, terdapat juga pada label Blogger Guide. Hal ini karena tadinya menurut Saya content yang berkaitan dengan SEO adalah bagian dari blogger guide juga dalam blog ini dan itupun memang benar sehingga Blogger Guide Saya jadikan sebagai basic label dan seo guide adalah main label-nya.
Awalnya daftar isi dalam blog ini Saya buat secara manual, tetapi hal itu agak repot. Saya ingin membuat daftar isi yang otomatis berdasarkan label. Dipikir-pikir, jika Saya buat daftar isi sesuai label otomatis maka daftar isi yang muncul akan muncul bersamaan pada tiap label yang mengandung content dari daftar isi tersebut.
Dengan munculnya judul yang sama pada label yang berbeda ini, Saya khawatir google akan menganggap hal ini sebagai duplicate content yang akan berpengaruh terhadap SEO atas content di blog Saya.
Oleh karena itu, Saya memutuskan untuk membuat daftar isi di blog ini berdasarkan label secara otomatis yang Saya tentukan sendiri sehingga judul entri yang ada dalam daftar isi hanya muncul sesuai label pilihan yang Saya inginkan saja agar pada posting selanjutnya tidak Saya masukan judul posting yang sama ke label yang berbeda yang terdapat dalam daftar isi blog ini dan menempatkan jidul posting pada main labelnya saja, tujuannya ya agar terhindar dari duplicate content kali ya!.
Nah bagi sobat yang ingin membuat daftar isi otomatis sesuai label yang ditentukan oleh Anda sendiri dapat mengikuti panduan dan tutorial berikut ini:
- Buat daftar isi Anda, terserah mau sebagai HTML/Javascript pada
widget atau dihalaman posting, kemudian letakan kode javascript berikut
ini:
<script style="text/javascript">
var numposts = 50;
var standardstyling = true;
</script>
<script type='text/javascript' src='http://enes-sc.googlecode.com/files/rc-label.js'></script>
<ul>
<script src="http://BlogName.blogspot.com/feeds/posts/default/-/Nama%20Label?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ul> - Ubah nilai var numposts sesuai jumlah judul yang ingin ditampilkan.
- Ganti BlogName sesuai nama blog Anda sendiri.
- Ganti Nama Label sesuai nama label atau kategori yang ingin ditampilkan.
- Label yang menggunakan spasi, maka spasi diganti dengan: %20. Misalnya: label Blogger Guide harus ditulis Blogger%20Guide, dan seterusnya untuk tiap label yang ber spasi. Besar kecil huruf berpengaruh pada berfungsi atau tidaknya widget atau halaman ini. Karena itu Nama Label harus benar-benar sesuai dengan nama label yang ada dalam blog Anda.
- Untuk bullet and numbering, gunakan perintah <ul> diakhiri </ul> jika Anda ingi daftar isi yang menggunakan bullet dan perintah <ol> diakhiri </ol> untuk numbering.
- Simpan jika dugunakan sebagai widget dan publish jika ditempatkan pada halaman posting kemudian lihat hasilnya.
Untuk menampilkan beberapa content sesuai label yang berbeda dalam daftar isi Anda, silakan ikuti contoh berikut dan tempatkan dihalaman ataw widget daftar isi blog Anda:
<b>Blogger Guide</b>
<script style="text/javascript">
var numposts = 50;
var standardstyling = true;
</script>
<script type='text/javascript' src='http://enes-sc.googlecode.com/files/rc-label.js'></script>
<ol>
<script src="http://diarykudiblog.blogspot.com/feeds/posts/default/-/Blogger%20Guide?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
<b>SEO Guide</b>
<script style="text/javascript">
var numposts = 50;
var standardstyling = true;
</script>
<script type='text/javascript' src='http://enes-sc.googlecode.com/files/rc-label.js'></script>
<ol>
<script src="http://diarykudiblog.blogspot.com/feeds/posts/default/-/SEO?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
<b>Computer</b>
<script style="text/javascript">
var numposts = 25;
var standardstyling = true;
</script>
<script type='text/javascript' src='http://enes-sc.googlecode.com/files/rc-label.js'></script>
<ol>
<script src="http://diarykudiblog.blogspot.com/feeds/posts/default/-/Computer?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
<b>Internet</b>
<script style="text/javascript">
var numposts = 25;
var standardstyling = true;
</script>
<script type='text/javascript' src='http://enes-sc.googlecode.com/files/rc-label.js'></script>
<ol>
<script src="http://diarykudiblog.blogspot.com/feeds/posts/default/-/Internet?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
Untuk contohnya lihat Daftar Isi. Update: cara ini sudah tidak saya gunakan lagi.
<script style="text/javascript">
var numposts = 50;
var standardstyling = true;
</script>
<script type='text/javascript' src='http://enes-sc.googlecode.com/files/rc-label.js'></script>
<ol>
<script src="http://diarykudiblog.blogspot.com/feeds/posts/default/-/Blogger%20Guide?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
<b>SEO Guide</b>
<script style="text/javascript">
var numposts = 50;
var standardstyling = true;
</script>
<script type='text/javascript' src='http://enes-sc.googlecode.com/files/rc-label.js'></script>
<ol>
<script src="http://diarykudiblog.blogspot.com/feeds/posts/default/-/SEO?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
<b>Computer</b>
<script style="text/javascript">
var numposts = 25;
var standardstyling = true;
</script>
<script type='text/javascript' src='http://enes-sc.googlecode.com/files/rc-label.js'></script>
<ol>
<script src="http://diarykudiblog.blogspot.com/feeds/posts/default/-/Computer?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
<b>Internet</b>
<script style="text/javascript">
var numposts = 25;
var standardstyling = true;
</script>
<script type='text/javascript' src='http://enes-sc.googlecode.com/files/rc-label.js'></script>
<ol>
<script src="http://diarykudiblog.blogspot.com/feeds/posts/default/-/Internet?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
- Ganti kode-kode: <b>Blogger Guide</b>, <b>SEO Guide</b>, <b>Computer</b>, <b>Internet</b> dengan label sesuai label daftar isi Anda yang ingin ditampilkan.
- Ganti url: http://diarykudiblog.blogspot.com dan label yang berwarna merah sesuai dengan url dan label blog yang Anda inginkan.
Membuat Ucapan Syukuran Kelahiran
By Unknown
Posted at 11.05
No comments
Membuat Ucapan Syukuran Kelahiran
Publish: 10 Oktober 2013 | Author & Copyright: Johan | Kategori : Coreldraw BebasTutorial Coreldraw kali ini adalah bagaimana membuat kartu ucapan untuk syukuran kelahiran. Biasanya ditaruh di kotak nasi sewaktu kita mengadakan syukuran atas kelahiran dan selamatan nama seorang anak.
*Mungkin bermanfaat : kami juga mengembangkan aplikasi web yaitu Prediksi kelahiran anak anda
Ok, berikut cara / tutorialnya :
1. Pertama adalah buka aplikasi Coreldraw, disini saya menggunakan Coreldraw X6, namun bagi anda yg masih menggunakan corel versi lama tidak perlu khawatir karena tutorial ini dapat diaplikasikan di coreldraw versi berapapun
2. Buatlah template baru (New Black Document), pakai ukuran kertas pada umumnya (A4)

gambar : new corel document
3. Disini kita akan membuat kertas A4 tersebut menjadi 4 bagian, jadi lebih baik kita gunakan mode landscape pada lembar kerja corel kita

gambar : merubah jadi mode landscape
Lalu kemudian buat kotak dengan rectangle tool, buat ukuran 75mm x 157.5mm

gambar : membuat kotak, klik gambar untuk memperbesar (zoom + )
4. Ok, sekarang kita buat kata - katanya : Kurang lebih seperti ini, anda bisa berimprovisasi atau bisa juga sama persis dengan ini :

gambar : tambahkan kata - kata
5. Tambahkan Ornament - ornament floral agar lebih menarik, disini ornament saya ambil dari DVD koleksi Amazing Floral Vector dari IG Store (www.ilmugrafis.net).
DVD 1 , Nama filenya : psd4us.com-ILL-0290.ai , langsung drag ke Coreldraw, maka gambar tersebut akan langsung menjadi vector. Selanjutnya anda tinggal meng Ungroup dan mepretelinya sesuka anda, disini saya sisakan framenya saja.

gambar : tambahkan frame foto
6. Tambahkan juga hiasan di pinggiran agar lebih menarik, gunakan fungsi power clip. Seperti yang telah saya jelaskan sebelumnya di Tutorial Power Clip pada Pas Foto

gambar : power clip
7. Tambahkan foto, yaitu masukkan foto anak / bayi anda, lalu buat lingkaran, kemudian powerclipkan foto ke lingkaran yang anda buat.
Setelah itu tempatkan di tengah frame yang ada di desain ucapan anda. Lihat gambar.

gambar : memasukkan foto
8. Ok selesai, tinggal kita Seleksi semua desain dan Tekan CTRL + G untuk mengroup. Copy sebanyak 3 x dan tempatkan di sisi - sisi kertas.
Lihat gambar :

gambar : Hasil Desain Ucapan Syukuran Kelahiran (Klik to Zoom)
Sekarang anda tinggal tekan ctrl + P (Print) untuk perintah mencetak ke dalam mesin printer anda. Kartu ucapan syukuran kelahiran siap ditempel di tempat makan / bingkisan tamu anda.
Salam Grafis. terima kasih.
Membuat Efek Foto 1000 Bayangan
By Unknown
Posted at 10.58
Photoshop
No comments
Membuat Efek Foto 1000 Bayangan
Publish: 30 Juli 2008 | Author & Copyright: Johan | Status: FREE tutorialTutorial Kali ini adalah membuat efek seolah - olah 1000 Bayangan, Seperti Jurusnya Uzumaki Naruto. Dengan Tehnik Dupllikasi Photoshop kita tidak perlu menjadi ninja. Pernah melihat film atau komik naruto kan, Anime Ninja yang paling digandrungi saat ini, penulis disini juga salah satu penggemarnya juga dan sudah mengkoleksi Komik - komiknya.
Wah kok malah cerita komik, Okey.. Okey.. saatnya kembali ke Tutorial... Kali ini akan dibahas tentang nilai Fill dan Opacity
Untuk Tutorial memisahkan Obyek dari Background telah dibahas dalam Tutorial sebelumnya... ada baiknya kalian telah mempelajarinya
Tutorial Terkait: (yang harus dibaca dan dipelajari lebih dulu)
- Tutorial Memisahkan Gambar dari Background dengan Extract
- Cara Cepat Memisahkan Gambar Dari Background
- Tutorial Membuat Gradien Background
- Menggabungkan Gambar ke Dalam 1 Kanvas
Setelah lancar dengan tutorial di atas, mari kita Lanjutkan ke tehnik 1000 bayangan
Langkah 1
Cari Gambar yang akan diedit
disini saya menggunakan gambar Artis Hollywood

Hillary Duff
(Untuk Mendownload Klik Kanan Gambar dan Pilih Save Picture As...)
Langkah 2
Pisahkan Gambar dengan Background
Kalo belum tau caranya klik Cara Cepat Memisahkan Gambar Dari Background
Hasilnya:

Ket: Background Kotak - Kotak menandakan bahwa background sudah menjadi Transparan ( terpisah )
Langkah 3
Buat Lembar Kerja / Kanvas Baru dengan menekan CTRL + N
Kemudian Pindahkan Gambar Hillary Duff ke kanvas baru tersebut dengan Move Tool
Lebih jelasnya Klik Menggabungkan Gambar ke Dalam 1 Kanvas
Langkah 4
Pada kanvas baru lihat Pallete Layers maka kamu akan mendapatkan seperti ini:
Untuk Mengetahui dimana letak Pallete Layers Pelajari dulu Layout Photoshop

- Gambar berpindah ke Kanvas Baru

- Tampilan Pallete Layers
Langkah 5
Duplikat Layer 1 dengan cara:
Pada Menu Utama pilih Layer - Duplicate Layer - OK (Lakukan Sebanyak 2 Kali)

Untuk menyamakan dengan contoh ini Rename Layer Menjadi Seperti di atas
Caranya arahkan pointer ke Block Biru dan Klik Kanan pilih Rename
Kemudian gunakan move tool untuk menggerakkan gambar berdasarkan aturan layer dan atur seperti ini
Untuk mengetahui aturan Layers Klik Sekilas Penjelasan Tentang Layers Photoshop

Langkah 6
Klik Layer 1 Copy 2 dan Atur Opacitynya menjadi 50

Setelah itu Klik Layer 1 Copy 1 Turunkan Opacitynya menjadi 50 dan Fill 50

Hasilnya:

Agar Lebih Cantik tambahkan Gradien Background
Untuk mempelajari Gradien Background Klik Tutorial Membuat Gradien Background

Atau Seperti ini

Hillary Duff jurus 1000 Bayangan
Terima Kasih
SEMOGA BERMANFAAT
Membuat Efek Levitasi - Foto Melayang
By Unknown
Posted at 10.54
Photoshop
No comments
Membuat Efek Levitasi - Foto Melayang
Foto LEVITASI adalah efek seolah - olah object terlihat melayang di udara. Pada tutorial photoshop kali ini saya akan berbagi cara membuat efek foto levitasi dengan bantuan photoshop. Anda tidak perlu camera yang berfitur brust shot (mode jepretan berulang) untuk membuatnya karena yang kita butuhkan adalah imaginasi dan kreatifitas saja. Terdapat perbedaan antara Levitasi dengan Jump Shot. Jadi sebaiknya object terlihat natural agar terkesan melayang di udara.
Ok sebelum kita mulai Tutorial Efek Levitasi dengan Photoshop, Silahkan download dulu bahan / file latihan tutorial ini :

Gambar 1 : wanita dengan penopang kursi (bantuan kursi)
Gambar 2 : Wanita Berlenggok (support)
Gambar 3 : Background
Download dahulu semua Gambar tersebut : Download Disini
Save di Komputer, Extract file, Buka kedua gambar di Photoshop
Ok, Langkah - Langkahnya :
1. Seleksi dan buang background dari gambar 1 : wanita dengan penopang kursi.
Anda bisa menggunakan Seleksi dengan Pen Tool untuk hasil yang lebih akurat. Doble klik pada background ganti dengan layer 0 agar gambar bisa diedit.
Klik Pen Tool (Mode : Paths) lalu pen pada object. setelah selesai Klik kanan dan pilih Make Selection . Feather Radius = 1 , OK

Gambar : Seleksi dengan Pen Tool
Jika anda belum mengetahui bagaimana cara kerja menghapus background dengan pen tool silahkan Lihat Video Tutorial ini:
Memisahkan dan Menghapus Background
Video Tutorial dari IG Team
Setelah itu tekan Inverse

Gambar : Inverse Selection
Lalu tekan [Del] pada Keyboard untuk menghapus background.
2. Cari Background yang sesuai, sudah saya sediakan contohnya di file latihan yang anda download di atas, klik move tool , pindahkan (drag) gambar hasil seleksi tersebut ke background yang diinginkan.

Gambar : Object berpindah ke background yang lain
Nah sekarang masih ada kendala yaitu pada tangan terlihat masih memegang kursi, bagaimana pemecahannya? Gunakan gambar 2 : Wanita Berlenggok (support)
3. Pada tangan Gambar 2 lakukan Seleksi kembali dengan Pen Tool (Mode : Paths) , Gunakan Zoom untuk memperbesar dan memperjelas gambar.

Gambar : Seleksi tangan
Sama seperti proses sebelumnya, Klik kanan dan Make Selection . Feather Radius = 1 , OK
Setelah terseleksi maka gunakan Move tool dan pindah (drag) tangan tersebut ke gambar yang sebelumnya

Gambar : Subtitusi gambar
Gunakan tehnik maskin yang telah saya bagikan sebelumnya, bagi anda yang belum tahu tehnik masking silahkan pelajari di Teknik Masking dengan Photoshop, Sehingga gambar menjadi seperti ini:

Gambar : Subtitusi Tangan
Agar tangan terlihat tidak terlalu berbeda warna, maka tekan CTRL + L untuk mengatur tingkat kecerahan.

Gambar : Menyamarkan warna kulit
Setelah selesai menyamakan warna kulit, maka Merge layer antara tangan pengganti (layer 2) dan object utama (Layer 1)

Gambar : Merge Layer
Nah sekarang sudah tampak serasi. Hasilnya sementara seperti ini :

Gambar : Efek Levitasi hasil sementara
4. Nah sekarang tinggal menyesuaikan pewarnaan gadis berpayung dengan background kita. Disini background memiliki warna yang warm (hangat). Sedangkan object kita memiliki warna yang cenderung biru (cool). jadi tekan Image > Adjustments > Curves. Pada layer object wanita berpayung yang telah di merge (Layer 2).

Gambar : Menyamarkan Warna Object
5. Sekarang Rapikan pakaiannya dengan Warp, Agar pakaian tidak terlalu tebal / menonjol di depan
Klik Edit > Transform > Warp , geser node pada kiri bawah dan kemudian kanan bawah seperti di bawah ini

Gambar : Warp Pakaian
6. Ok sekarang gunakan Smudge Tool pada bagian rambut agar terlihat seperti sedang melayang dan rambut tersebut seperti tersapu angin

Gambar : Efek Smudge
Terakhir, Aturlah level dari pencahayaan warna, anda bisa sedikit meredupkannya. Tekan CTRL + L

Gambar : Atur Level
Gunakan Sponge Tool pada wajah dan bagian depan agar seolah - olah object terkena paparan sinar lilin, dan Burn Tool pada rok sehingga menampakkan kesan agak kotor (kehitaman).
Hasil akhirnya kira - kira seperti ini

Gambar : efek levitasi (melayang)
Berikut ini file hasil jadinya, anda bisa unduh / download untuk dipelajari :
Download Now
Menarik bukan, tips dan trik pembuatan efek levitasi, karena backgroundnya rumah misteri maka hasilnya jadi kayak film misteri deh. Klo yang gak suka hal - hal yang serem, Yah nanti teman - teman cari background yang menarik saja sehingga lebih bersemangat dalam proses belajar membuat efek levitasi. misal background taman atau desain interior modern, dll. yang penting apapun backgroundnya minumnya tetap teh botol saja. hehehe, Terima kasih, Semoga bermanfaat.
Efek Taman Fantasy
By Unknown
Posted at 10.51
Photoshop
No comments
Efek Taman Fantasy
Publish: 15 Januari 2011 | Author & Copyright: Johan | Status: FREE Extreme tutorialWow lama tidak memuat tutorial foto efek, Tutorial Photoshop photo efek kali ini bertema Taman Fantasy. Penasaran cara membuatnya mari kita ikuti caranya:
1. Buka Photoshop anda, disini saya menggunakan Photoshop CS5
klo anda mengikuti tutorial ini disarankan menggunakan minimal CS3 atau versi di atasnya
setelah itu download bahan-bahan pembuatan tutorial ini di sini:
terdiri dari: Brush Rumput, Background Fantasy, Foto Putri Mawar
Ukuran 5.31 Mb
Masukkan gambar yang telah disediakan ilmugrafis [anda download di atas] ke dalam photoshop
caranya: tekan CTRL + O pilih gambar yg akan diedit [telah anda download]

2. Buatlah seleksi dengan menggunakan PEN TOOL untuk menghilangkan background pada gambar wanita fantasy kita, caranya ada disini:
Memisahkan dan Menghapus Background [versi video tutorial]
ingat dibutuhkan kesabaran tingkat tinggi dalam menyeleksi :)
sehingga kita dapatkan gambar seperti ini

wanita fantasy tanpa background
3. Masukkan foto wanita tadi ke gambar Taman Fantasy menggunakan Move Tool
bagi yang belum tahu caranya silahkan pelajari disini:
Menggabungkan Gambar ke Dalam 1 Kanvas
Hasilnya:
Jangan lupa transform object agar sesuai dengan ukuran yang kita inginkan
caranya: Tekan CRTL + T
selengkapnya klik disini Penjelasan dan Penguasaan Teknik Transform

4. Beri sedikit masking pada bagian Rok Tuan Putri (wanita fantasy)

setelah itu
ikuti angka - angka yg ditunjukkan gambar arahan di bawah ini

klik pada area masking panah [1], klik brush Tool [2], atur background dan foreground menjadi hitam - putih [3], sapukan rounded brush dengan Hardness 0% ke rok Tuan Putri
hasilnya kurang lebih seperti ini:

5. Sekarang waktunya menambahkan brush rumput untuk menambah kesan alami pada bagian rok tuan putri
cara menambahkan brush photoshop ada disini:
Pemasangan dan Penggunaan Brush Photoshop Lengkap
setelah terpasang jangan lupa nonaktifkan Color Dynamic pada settingan brush

sekarang mulai klik brush pada bagian rok sehingga rumput tampak mengelilingi rok dan terlihat natural

6. Berikutnya menjadikan rambut tampak alami dengan Smudge Tool

dan klik kanan dan tahan mouse pada rambut dari bagian dalam ke bagian luar, sehingga ada efek rambut acak-acakan seperti tertiup angin
anda juga bisa menggunakan zoom tekan [Z] untuk memperoleh tampilan/detail lebih besar
hasilnya kurang lebih seperti ini:

7. Sekarang warnai Tuan Putri sehingga tampilan warnanya lebih natural
tekan CTRL + U

8. Warnai Backgroundnya
tekan CTRL + U

sekarang warna backgrond menjadi lebih detil
selesai:

Efek Taman Fantasy
bisa juga ditambahkan efek2 yang lain yang telah kalian pelajari di ilmugrafis maupun web photoshop yang lain, jadi kreatifitas anda nantinya yang akan membuat segalanya jadi beda dan lebih menarik
Terima kasih, Semoga bermanfaat
-
 Membuat Efek Foto 1000 Bayangan
Membuat Efek Foto 1000 Bayangan
-
 Membuat Animasi Untuk Profile Picture Blackberry atau Avatar
Membuat Animasi Untuk Profile Picture Blackberry atau Avatar
-
 Membuat Header Website / Blog yang lebih Artistik dengan Mudah
Membuat Header Website / Blog yang lebih Artistik dengan Mudah
-
 Cara Mengganti Background Blog Dengan Gambar dan Warna
Cara Mengganti Background Blog Dengan Gambar dan Warna
-
 Tutorial Photoshop : Membuat Efek Foto didalam foto :o
Tutorial Photoshop : Membuat Efek Foto didalam foto :o
-
 Membuat Daftar Isi Sesuai Label Yang Kita Tentukan Sendiri dan Otomatis.
Membuat Daftar Isi Sesuai Label Yang Kita Tentukan Sendiri dan Otomatis.
-
 Tips Membuat Header Website atau Blog dengan Mudah
Tips Membuat Header Website atau Blog dengan Mudah
-
 Cara lain menghaluskan Wajah dengan Photoshop
Cara lain menghaluskan Wajah dengan Photoshop
-
 LADY in the FIRE
LADY in the FIRE
-
 Membuat kayak foto beneran ( 3d Realistic photo)
Membuat kayak foto beneran ( 3d Realistic photo)
Popular Posts
About Me
Blog Archive
-
▼
2013
-
▼
Oktober
- #header-area { background:
- Cara Mengganti Background Blog Dengan Gambar dan W...
- Cara Merubah Warna Template Blog
- Cara Membuat Text Title Link Pada Judul Postingan
- Cara setting robots.txt di Blogger
- Membuat Daftar Isi Sesuai Label Yang Kita Tentukan...
- Membuat Ucapan Syukuran Kelahiran
- Membuat Efek Foto 1000 Bayangan
- Membuat Efek Levitasi - Foto Melayang
- Efek Taman Fantasy
- Manipulasi Wajah Dengan Efek Typograph
- Foto Efek Mystery Horro
- LADY in the FIRE
- Membuat ZebraCar
- Membuat kayak foto beneran ( 3d Realistic photo)
- Membuat Bendera Kusut
- Realistic Photo Object
- Membuat Efek Kembar
- By Request:Membuat Foto Wedding ( Menggabungkan 2 ...
- Membuat “Real” Tatoo
- Edit Foto | Edit Photo | Membuat Effect Taped ( So...
- Membuat Historical Foto Buat Hiasan Dinding
- Membuat Efek Cinema pada Foto
- Beauty Butterfly Girl
- Photo In a Box
- Tutorial Photoshop : Membuat Efek Foto didalam fot...
- Membuat Gulungan Pada Foto ( Peeling )
- Membuat Wallpaper Dian Sastro pake Efek Futuristik
- Tips Membuat Header Website atau Blog dengan Mudah
- Membuat Header Website / Blog yang lebih Artistik ...
- Membuat Bingkai Kayu Realistik pada Foto Miyabi a....
- Efek Dream Photoshop
- Membuat Efek Dave Hill
- Menghilangkan Kerutan di Wajah dengan Photoshop
- Membuat Efek Retro Glamor di Foto Dewi Sandra
- Cara lain menghaluskan Wajah dengan Photoshop
- Cara Memasukan Foto Cinta Laura ke dalam Template
- Membuat Efek Photo Booth pada Foto Krisdayanti
- Tehnik Dasar Edit Foto yang biasa dipake Fotografer
- Membuat Komik RETRO dengan Adobe Photoshop
- Membuat Animasi Untuk Profile Picture Blackberry a...
- Membuat Efek Water Painting dengan Adobe Photoshop
- Membuat Chocolate Effect pada Foto Raisa
- Cara gampang Belajar Smudge Painting dengan Adobe ...
- Cara Cepat Terbaca Google
- Membuat Formulir Contact Us / Hubungi Kami / Email Me
-
▼
Oktober
Total Pageviews
-
…
Posts -
…
Comments -
…
Pageviews





